Was macht gutes Webdesign aus?
Gutes Webdesign gehört in den Bereich App– und Webentwicklung und berücksichtigt nicht nur den ästhetischen Look einer Website, sondern achtet auch auf Benutzerfreundlichkeit, Barrierefreiheit und eine ansprechende und moderne User Experience (UX).
Webdesign beginnt bereits mit der klugen Planung deiner Website. Dabei sollten der Aufbau aller Elemente und die Struktur der Seite mit einem modernen und funktionalen Layout korrespondieren.
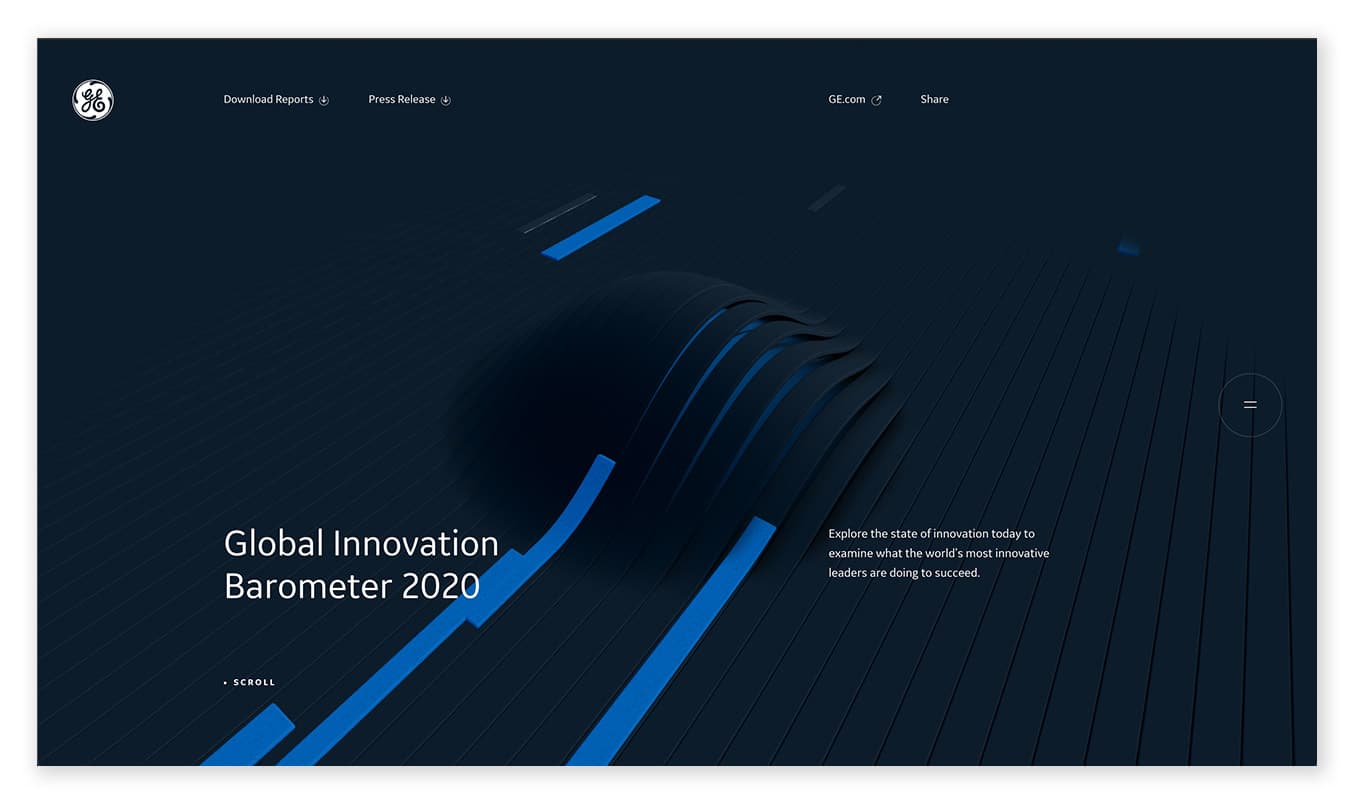
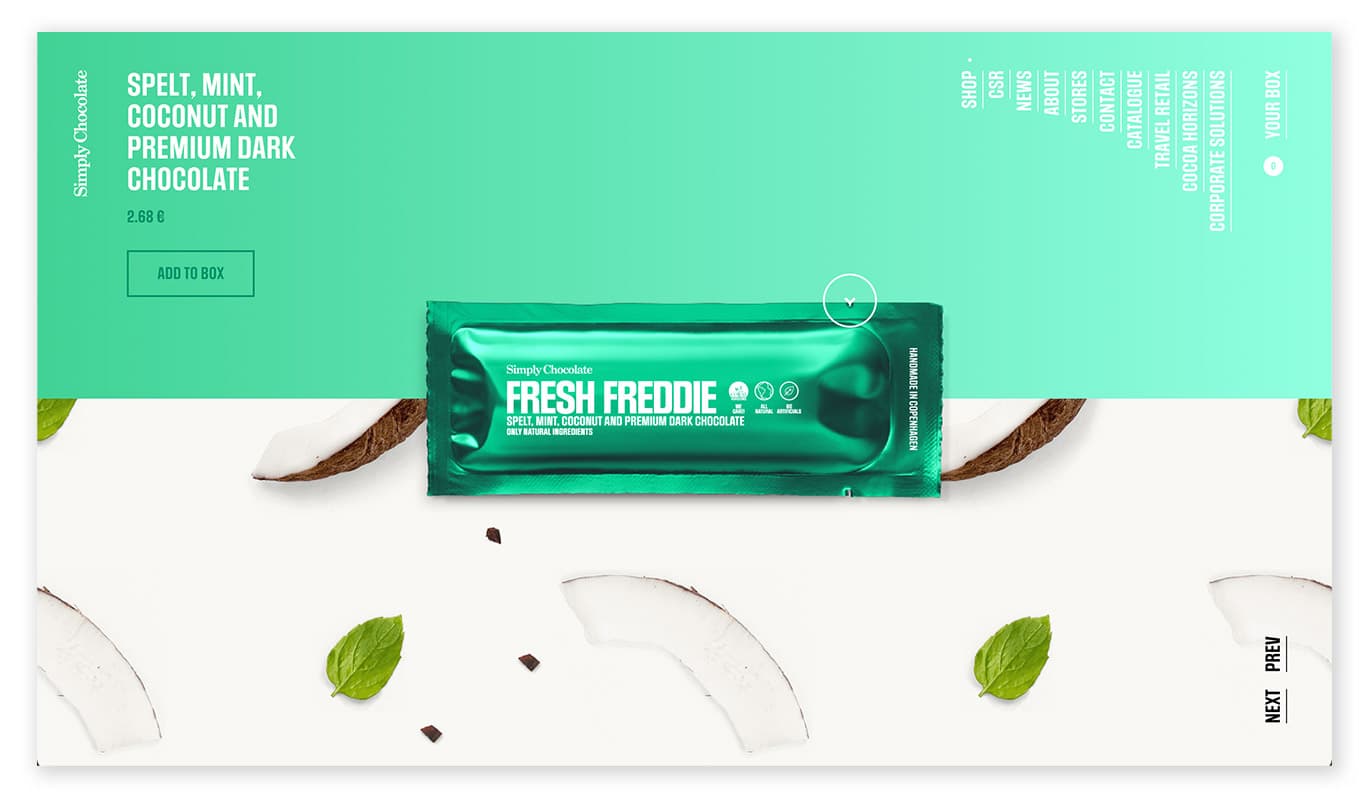
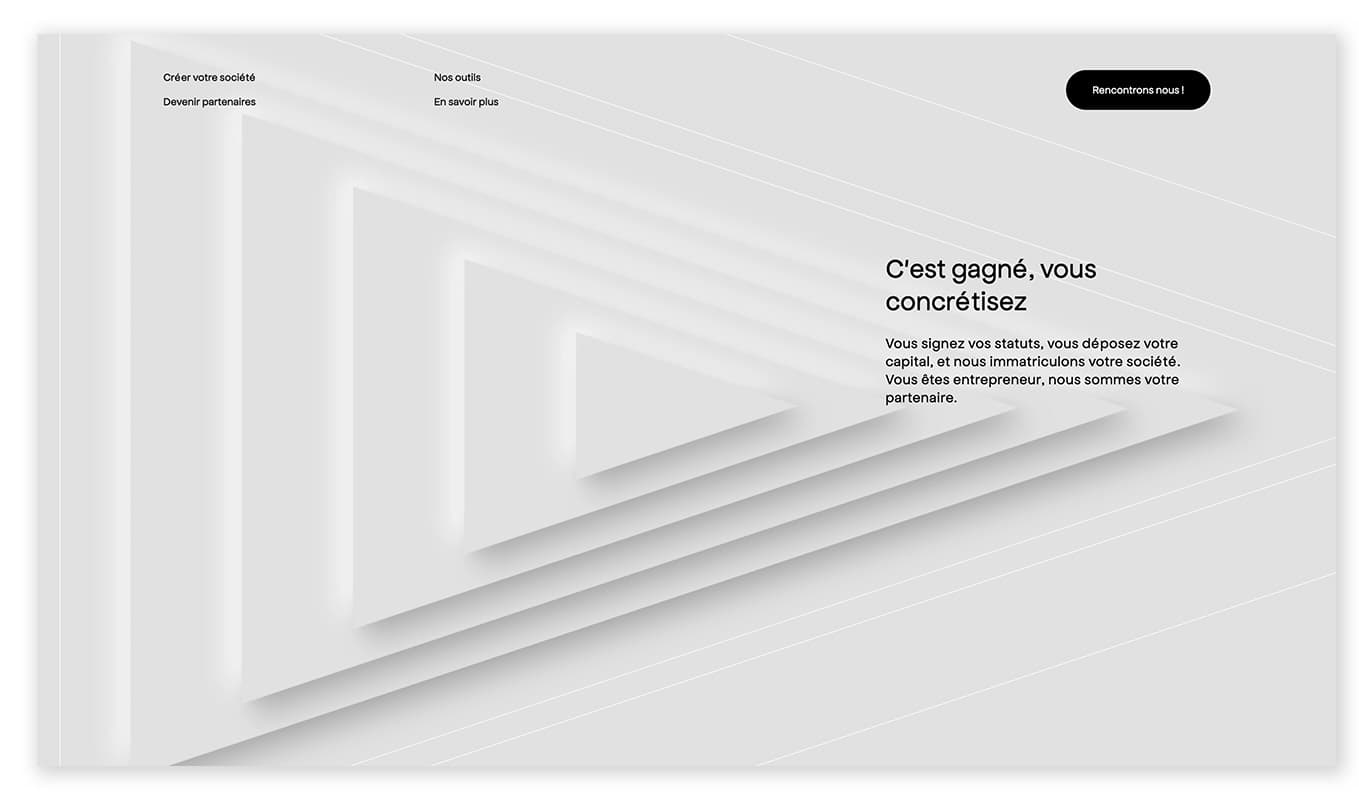
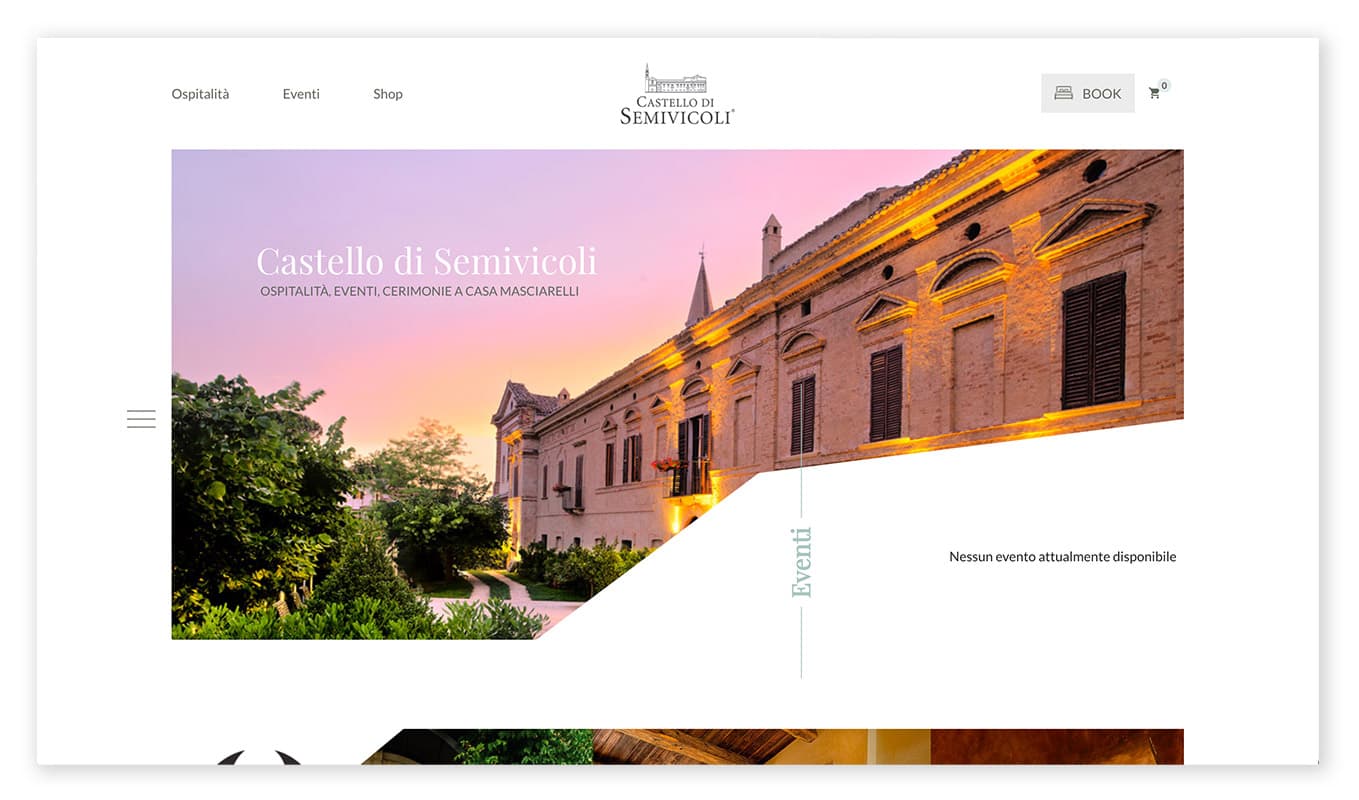
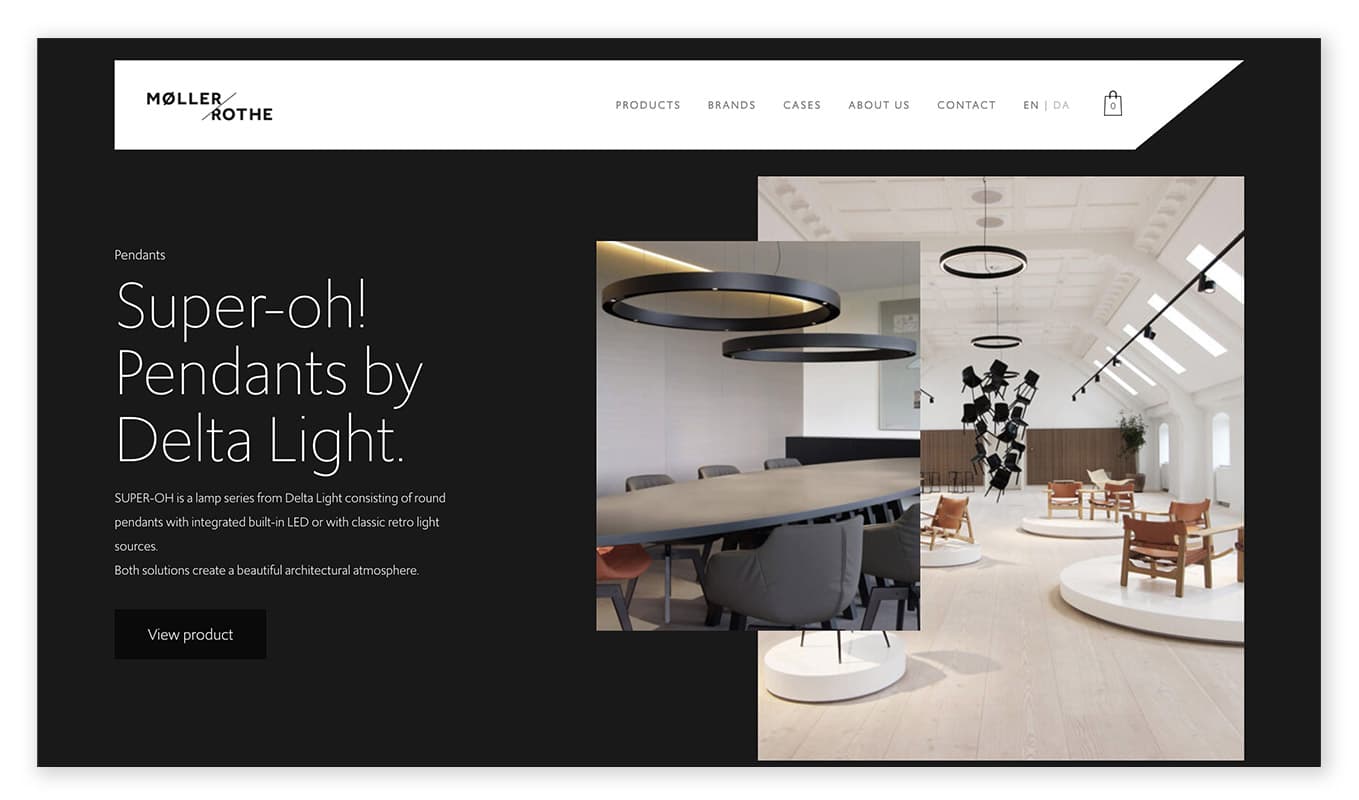
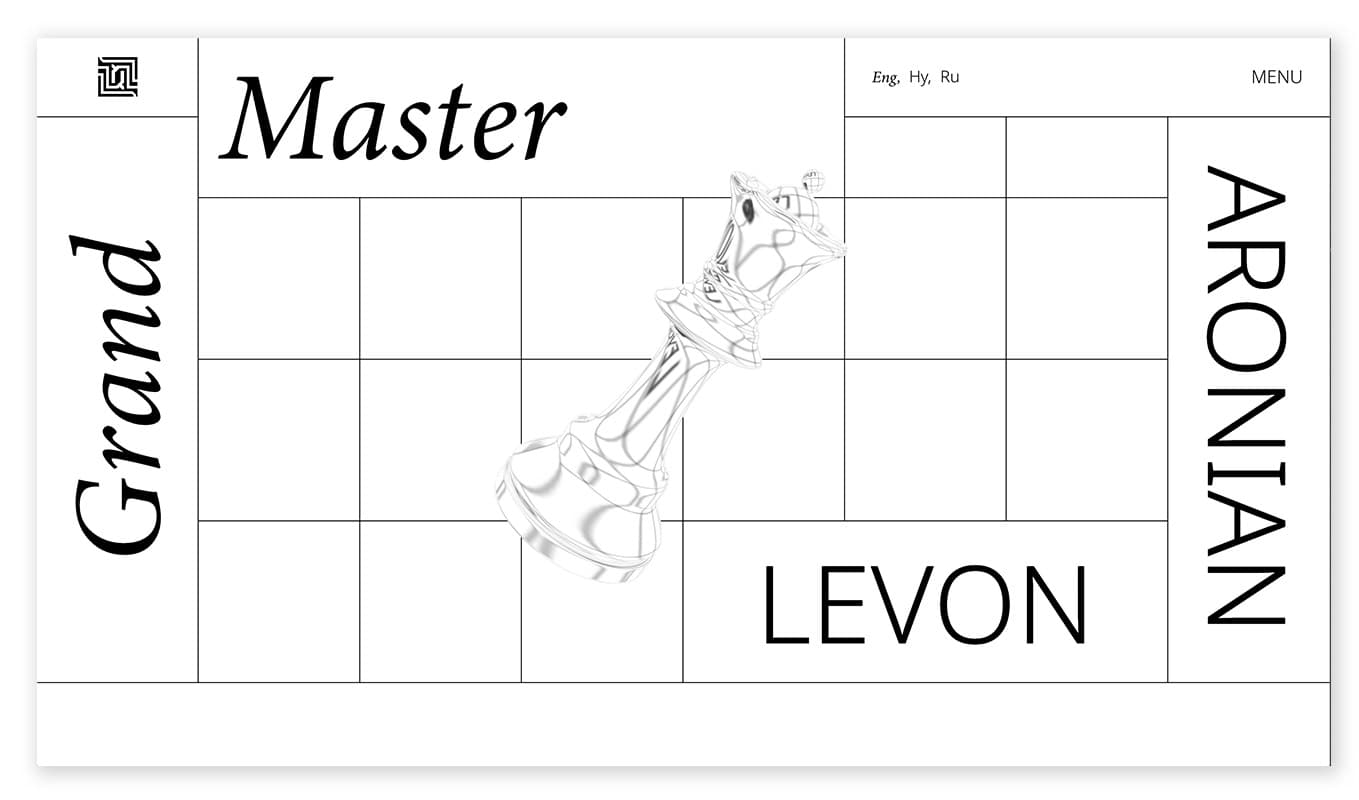
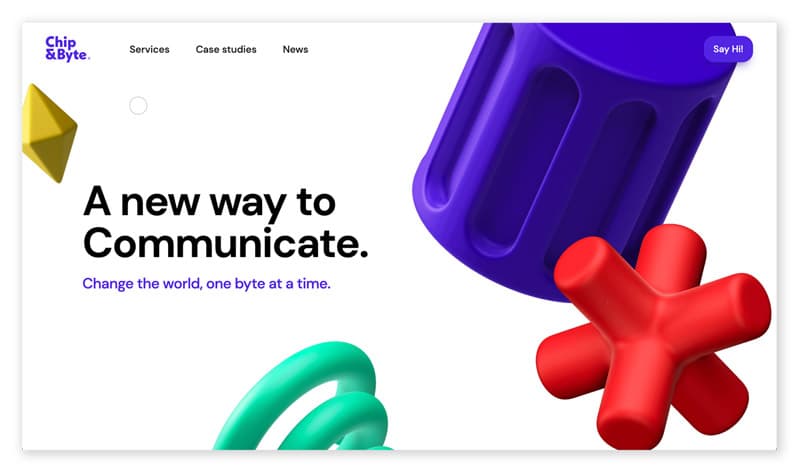
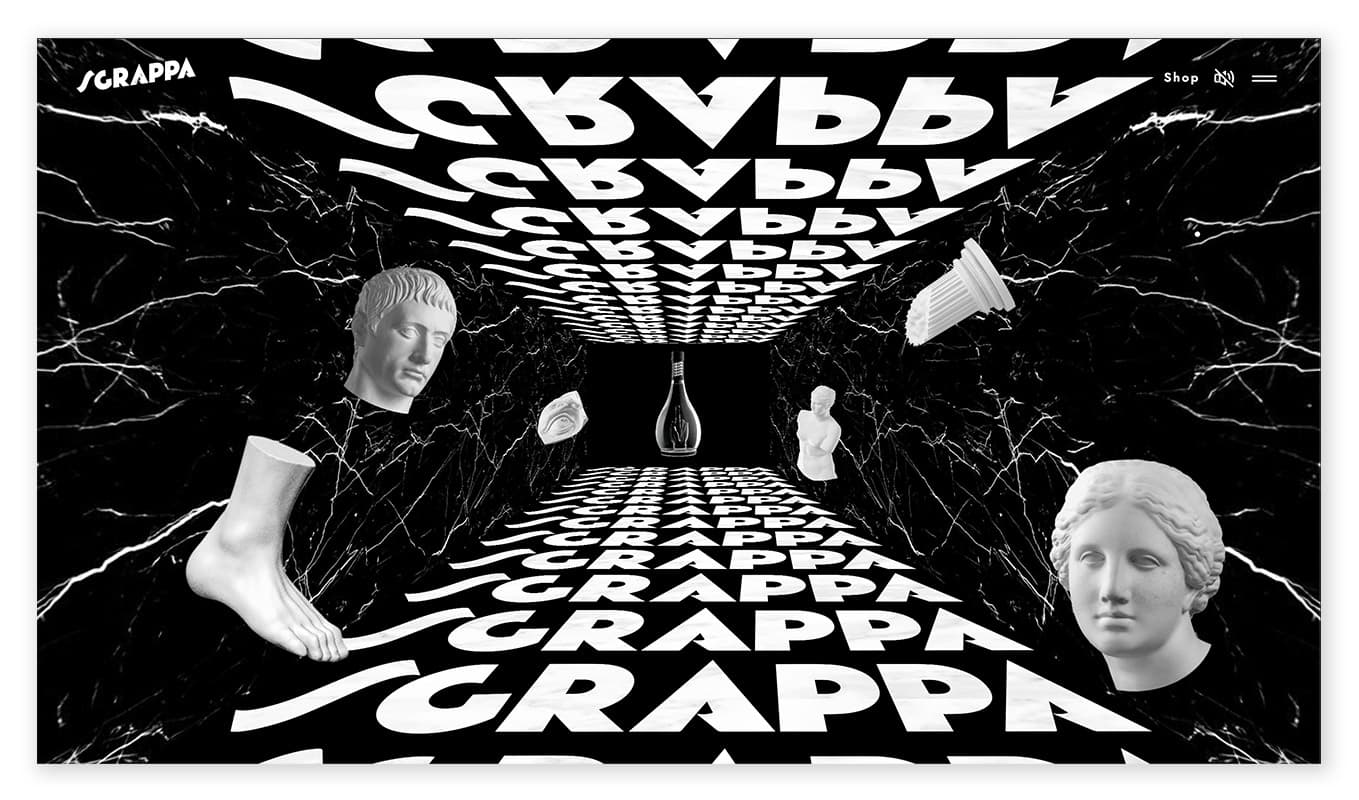
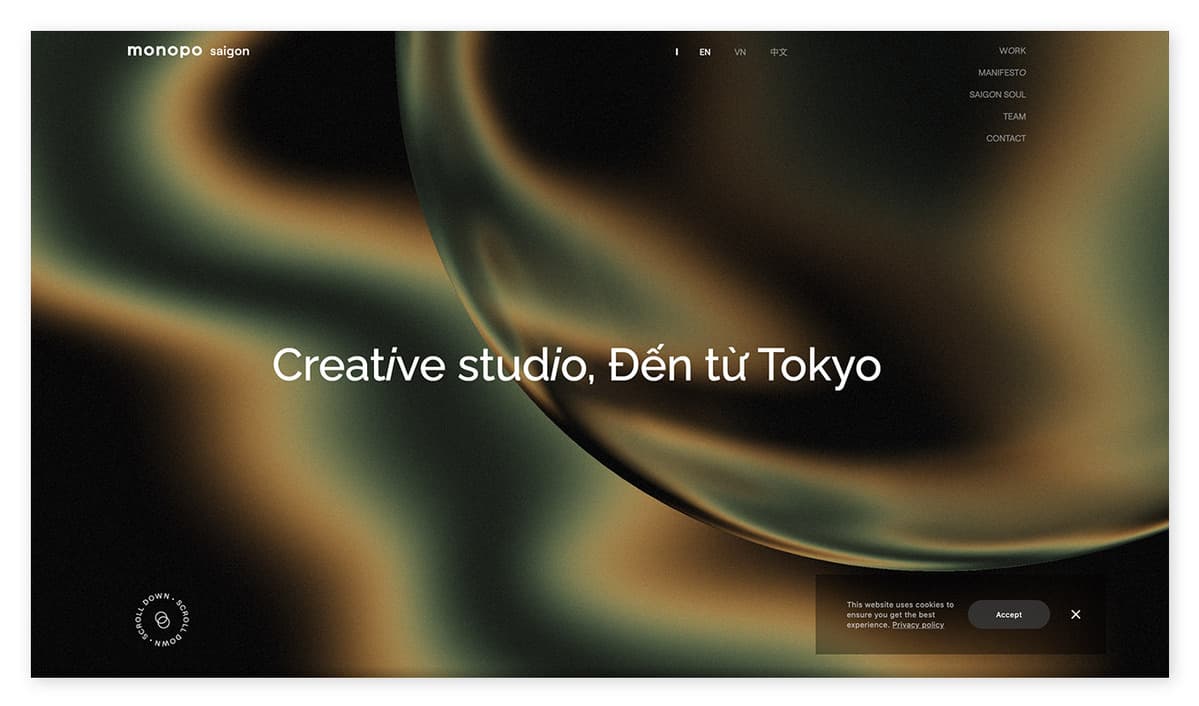
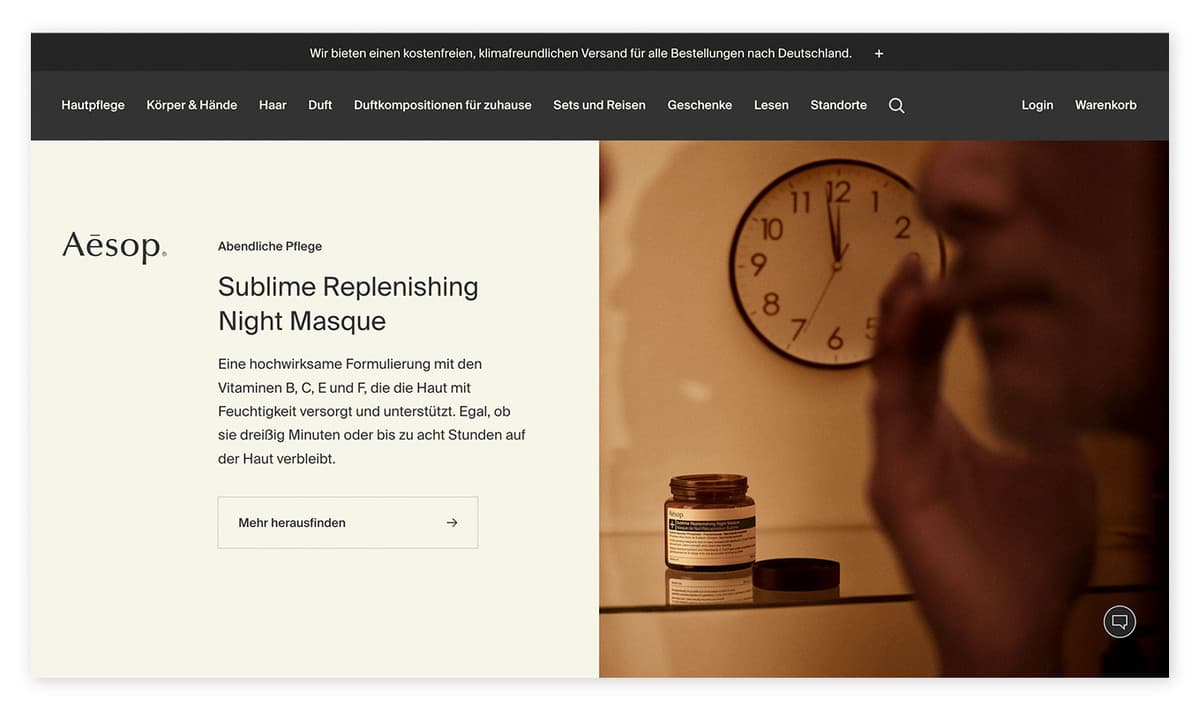
Zusätzlich zu Bildern, Farben, Schriftarten und Grafiken gibt es dabei viele technische und visuelle Gestaltungsmöglichkeiten, die den Besucher staunen – und zufrieden lächeln – lassen.
Hier kommt unsere kleine Auswahl an technischen und visuellen Webdesign-Trends: