Responsive Logos nutzen
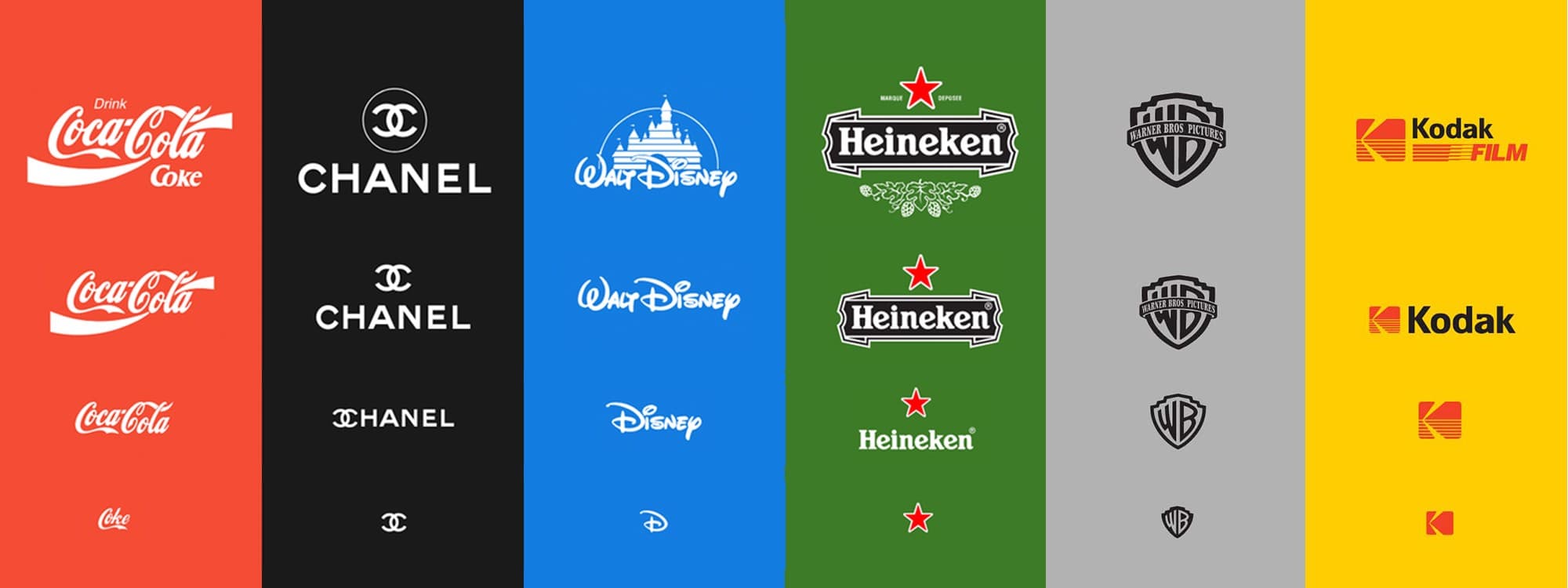
Mit der Welle der mobilen Endgeräte und dem veränderten Nutzungsverhalten deiner Kunden sollten dein Webdesign und auch dein Logo responsiv werden. Ohne responsive Webentwicklung wird deine Website weder bei Usern beliebt werden noch dich im Onlinemarketing bzw. E-Commerce voranbringen. Dein Logo hier einfach je nach Screen zu verkleinern führt zu nichts, weil es dann auf einem kleineren Viewport zu einem nicht wiedererkennbaren Etwas schrumpft. Logos müssen dynamisch an die digitale Umgebung angepasst werden, ohne jedoch die Markenidentität, die DNA des Logos, zu beeinträchtigen. Es gilt also, weniger Details zu haben oder diese unterschiedlich bzw. optimiert anzuordnen.